You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
21 KiB
21 KiB
| comments | glightbox | hide | ||||
|---|---|---|---|---|---|---|
| true | false |
|














500 幅动画图解、12 种编程语言代码、2000 条社区问答,助你快速入门数据结构与算法
推荐语
“一本通俗易懂的数据结构与算法入门书,引导读者手脑并用地学习,强烈推荐算法初学者阅读。”
—— 邓俊辉,清华大学计算机系教授
“如果我当年学数据结构与算法的时候有《Hello 算法》,学起来应该会简单 10 倍!”
—— 李沐,亚马逊资深首席科学家
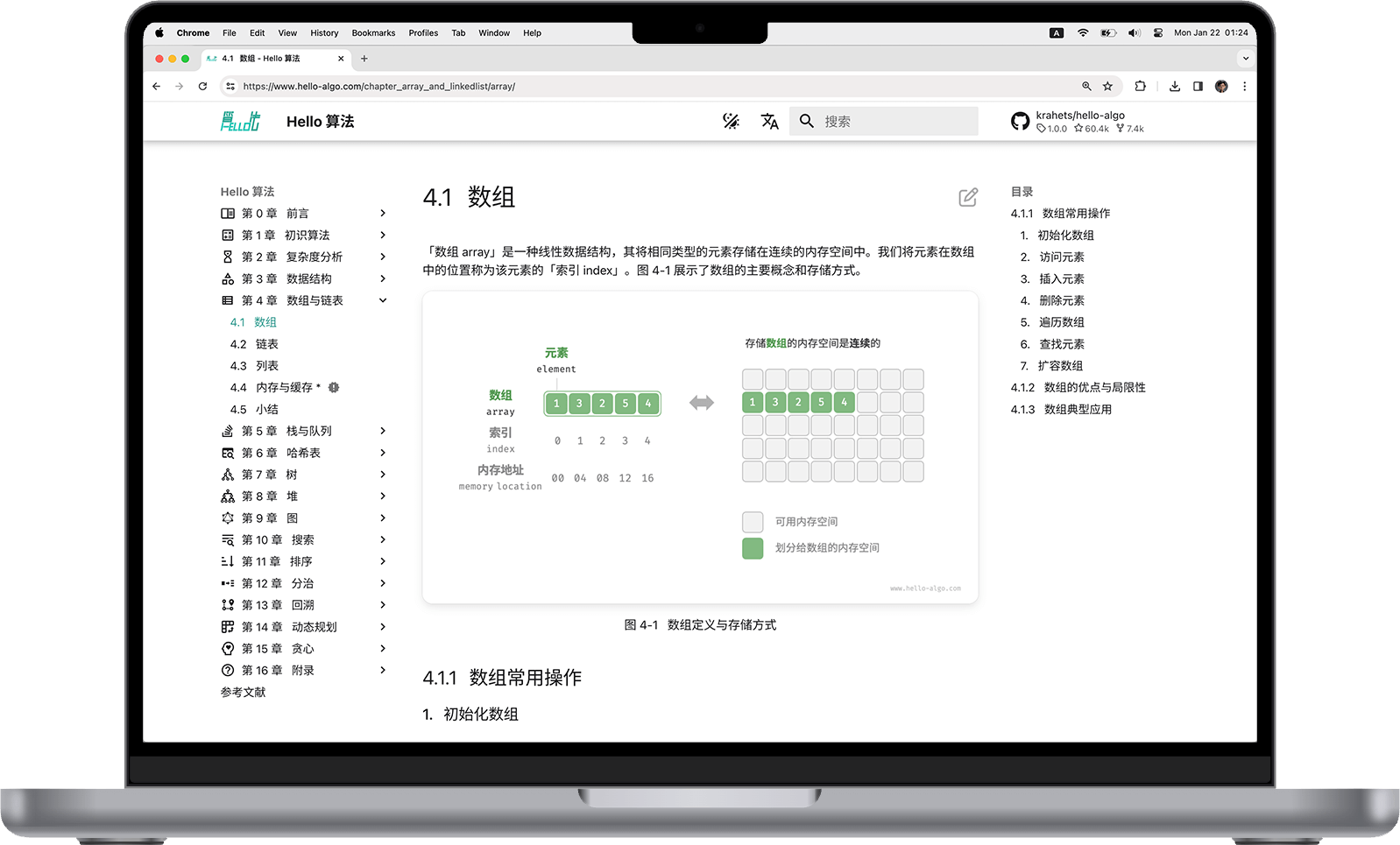
动画图解
内容清晰易懂,学习曲线平滑
"A picture is worth a thousand words."
“一图胜千言”

<div class="intro-container">
<img class="intro-image" src="index.assets/running_code.gif">
<div class="intro-text">
<div>
<div style="display: flex; align-items: center;">
<svg xmlns="http://www.w3.org/2000/svg" height="1.5em" width="1.5em"
viewBox="0 0 640 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.-->
<path fill="var(--md-primary-bg-color)"
d="M392.8 1.2c-17-4.9-34.7 5-39.6 22l-128 448c-4.9 17 5 34.7 22 39.6s34.7-5 39.6-22l128-448c4.9-17-5-34.7-22-39.6zm80.6 120.1c-12.5 12.5-12.5 32.8 0 45.3L562.7 256l-89.4 89.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l112-112c12.5-12.5 12.5-32.8 0-45.3l-112-112c-12.5-12.5-32.8-12.5-45.3 0zm-306.7 0c-12.5-12.5-32.8-12.5-45.3 0l-112 112c-12.5 12.5-12.5 32.8 0 45.3l112 112c12.5 12.5 32.8 12.5 45.3 0s12.5-32.8 0-45.3L77.3 256l89.4-89.4c12.5-12.5 12.5-32.8 0-45.3z" />
</svg>
<h3 style="margin-left: 0.5em;">一键运行</h3>
</div>
<p style="margin: 0;">十余种编程语言,代码可视化运行</p>
<p class="intro-quote">"Talk is cheap. Show me the code."</br>“少吹牛,看代码”</p>
</div>
</div>
</div>
<div class="intro-container">
<div class="intro-text">
<div>
<div style="display: flex; align-items: center;">
<svg xmlns="http://www.w3.org/2000/svg" height="1.5em" width="1.5em"
viewBox="0 0 640 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.-->
<path fill="var(--md-primary-bg-color)"
d="M88.2 309.1c9.8-18.3 6.8-40.8-7.5-55.8C59.4 230.9 48 204 48 176c0-63.5 63.8-128 160-128s160 64.5 160 128s-63.8 128-160 128c-13.1 0-25.8-1.3-37.8-3.6c-10.4-2-21.2-.6-30.7 4.2c-4.1 2.1-8.3 4.1-12.6 6c-16 7.2-32.9 13.5-49.9 18c2.8-4.6 5.4-9.1 7.9-13.6c1.1-1.9 2.2-3.9 3.2-5.9zM0 176c0 41.8 17.2 80.1 45.9 110.3c-.9 1.7-1.9 3.5-2.8 5.1c-10.3 18.4-22.3 36.5-36.6 52.1c-6.6 7-8.3 17.2-4.6 25.9C5.8 378.3 14.4 384 24 384c43 0 86.5-13.3 122.7-29.7c4.8-2.2 9.6-4.5 14.2-6.8c15.1 3 30.9 4.5 47.1 4.5c114.9 0 208-78.8 208-176S322.9 0 208 0S0 78.8 0 176zM432 480c16.2 0 31.9-1.6 47.1-4.5c4.6 2.3 9.4 4.6 14.2 6.8C529.5 498.7 573 512 616 512c9.6 0 18.2-5.7 22-14.5c3.8-8.8 2-19-4.6-25.9c-14.2-15.6-26.2-33.7-36.6-52.1c-.9-1.7-1.9-3.4-2.8-5.1C622.8 384.1 640 345.8 640 304c0-94.4-87.9-171.5-198.2-175.8c4.1 15.2 6.2 31.2 6.2 47.8l0 .6c87.2 6.7 144 67.5 144 127.4c0 28-11.4 54.9-32.7 77.2c-14.3 15-17.3 37.6-7.5 55.8c1.1 2 2.2 4 3.2 5.9c2.5 4.5 5.2 9 7.9 13.6c-17-4.5-33.9-10.7-49.9-18c-4.3-1.9-8.5-3.9-12.6-6c-9.5-4.8-20.3-6.2-30.7-4.2c-12.1 2.4-24.7 3.6-37.8 3.6c-61.7 0-110-26.5-136.8-62.3c-16 5.4-32.8 9.4-50 11.8C279 439.8 350 480 432 480z" />
</svg>
<h3 style="margin-left: 0.5em;">互助学习</h3>
</div>
<p style="margin: 0;">欢迎讨论与提问,读者间携手共进</p>
<p class="intro-quote">"Learning by teaching."</br>“教学相长”</p>
</div>
</div>
<img class="intro-image" src="index.assets/comment.gif">
</div>
<!-- reviewers -->
<div style="margin: 2em auto;">
<h3>代码审阅者</h3>
<div class="profile-div">
<div class="profile-cell">
<a href="https://github.com/codingonion">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/99076655?v=4" alt="codingonion" />
<br><b>codingonion</b>
<br><sub>Zig, Rust</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/Gonglja">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/39959756?v=4" alt="Gonglja" />
<br><b>Gonglja</b>
<br><sub>C, C++</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/gvenusleo">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/79075347?v=4" alt="gvenusleo" />
<br><b>gvenusleo</b>
<br><sub>Dart</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/hpstory">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/33348162?v=4" alt="hpstory" />
<br><b>hpstory</b>
<br><sub>C#</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/justin-tse">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/24556310?v=4" alt="justin-tse" />
<br><b>justin-tse</b>
<br><sub>JS, TS</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/krahets">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/26993056?v=4" alt="krahets" />
<br><b>krahets</b>
<br><sub>Python, Java</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/night-cruise">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/77157236?v=4" alt="night-cruise" />
<br><b>night-cruise</b>
<br><sub>Rust</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/nuomi1">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/3739017?v=4" alt="nuomi1" />
<br><b>nuomi1</b>
<br><sub>Swift</sub>
</a>
</div>
<div class="profile-cell">
<a href="https://github.com/Reanon">
<img class="profile-img" src="https://avatars.githubusercontent.com/u/22005836?v=4" alt="Reanon" />
<br><b>Reanon</b>
<br><sub>Go, C</sub>
</a>
</div>
</div>
</div>
<!-- contributors -->
<div style="margin: 2em auto;">
<h3>贡献者</h3>
<p>本书在开源社区 130 多位贡献者的共同努力下不断完善,感谢他们付出的时间与精力!</p>
<a href="https://github.com/krahets/hello-algo/graphs/contributors">
<img src="https://contrib.rocks/image?repo=krahets/hello-algo" style="width: 100%; max-width: 38.5em;">
</a>
</div>